
2013년 01월 29일 자로, XE 1.7에 대한 오픈베타테스트 진행에 대하여 공지되었다. 위는 XE Tester 그룹에 공지가 된 내용이며 XE 공식사이트의 공지사항에서도 확인할 수 있는 내용이다. 테스트는 2013년 01월 30일 부터 2013년 02월 05일까지 7일 (일 주일) 간 진행된다.
XE Tester 의 경우 XE의 공식 테스터이며 XE의 주력 모듈이자 XE 개발팀에서 공식 개발 및 배포하는 모듈인, XE core, Board, Textyle, CafeXE, Wiki 이 다섯 가지 모듈에 대해 테스트를 하게된다. 이 중 자신이 원하는 모듈만 선택하여 테스터에 지원할 수도 있다. 테스터에 지원하여 정상적으로 접수가 되면 XE 공식 웹사이트에서 테스터임을 뜻하는 ![]() 아이콘이 붙게 된다. 지원방법이나 자세한 내용은, 공지사항을 참조하면 된다.
아이콘이 붙게 된다. 지원방법이나 자세한 내용은, 공지사항을 참조하면 된다.
나도 이런 테스터였고 그렇기 때문에 구글 XE Tester 그룹에 가입되어 있어서 저런 메일을 받게 되었다. 저번에 나도 모르게 거의 번개같은 XE 베타테스트가 한 번 있었는데, 워낙 훅 하고 빠르게 시작하고 끝났는지라 미처 참여도 할 틈도 없이 그렇게 지나가 버렸다. 이번엔 기필코 하고 마리라는 의욕을 불태우며, 최근에 XE 커뮤니티에 살다시피 하다가 드디어 소식을 접하고는 테스트를 해 보게 되었다.
XE 1.7 (maserati) 모습을 드러내다.
우선, 서버에 새로운 공간을 하나 만들고 XE 1.7버전을 설치해보기 시작하였다. XE 1.7의 개발코드네임은 maserati 이다. maserati는 외국 (이탈리아) 의 스포츠카로 유명한 브랜드이다. 사실 나는 이 코드네임을 접하고 검색하기 전까진 몰랐다ㅋㅋ (대부분 모르고 있지 않았나여ㅎㅎ 퍽퍽)
보통 코드네임은 유명한 캐릭터나 상징물의 이름을 따 짓기 마련이다. XE의 경우 오래 전 부터 CMS라는 구조 특징 상 많은 기능을 담고 있을 수 밖에 없었고 그러다 보니 몸집이 커져 SQL 질의도 많이 처묵처묵 하시고, 그 외에도 PHP나 각종 서버의 자원을 많이 (맛있게) 드시면서 속도가 느린, 흔히 우리가 말하는 '무거운' 프로그램이라고 명성이 자자하였다.
결국 개발진들이 XE를 어떻게서든 속도를 개선하고 경량화 시키려고 스포츠카 만큼 빠르게 작동하는 XE를 기대하면서(!) 이렇게 코드네임을 붙였으니.
그렇게 maserati 코드네임을 갖고 개발을 하여 지금 우리 앞에 얼굴을 살짝 내민 버전이 1.7 버전 되겠다.
모든 것의 기초, 설치부터
사실 미리 알려두자면, 임시조치를 취하기 전, 처음에는 거의 테스트가 불가능할 수준의 완성도였다. 기초적인 CSS 마져 깨져서 도저히 못봐줄 수준이 아니라 아얘 작동을 못 시킬 수준이었다. 경고메시지 창이 떠서 확인이나 예, 아니오 따위의 버튼을 눌러야 하는데 대체 이노무 경고창들은 어디로 꼭꼭 숨었는지 행방불명 되고 말았고, 결국 이걸 테스트 하겠다는 나의 꿈은 그렇게 사라지고 말았다.

하지만, 임시조치를 XE 커뮤니티에 접하고선 완전히 색다른, 새로워진 XE 1.7 버전을 본격적으로 접하고 테스트 해 볼 수 있게 되었다. 위 창은 그 과정 중 하나다. 적어도 테스트 해주기를 원했으면 기초적인 작동은 되게 하여 내놓아야 하지 않았을까 한다.
XE 공식개발팀도 아닌 XE 커뮤니티의 한 분께서 친절히 알려주셨는데 정말 그렇게 하니 돌아가기 시작했다. 결론은 XE에서 가지고 있는 압축된 CSS를 제대로 불러오지 못한 문제였다. 그 문제는 XE를 디버그 모드로 실행하여 원본 CSS를 불러옴으로서 간단히 해결할 수 있었다.

XE는 역시 버전이 올라갈때마다 완전 색다른 디자인으로 우릴 반겨준다. 이번에도 산뜻하게 개선된 디자인으로 우릴 반겨주었다. 사실 XE 1.5 버전대의 인스톨러 디자인이 조금 더 세련됬다고 생각하기도 하지만, XE 1.7 버전도 만만치 않으며 사실 그건 큰 문제가 되지 않는다. 한국어로 선택하고 계속 진행해 보았다.

XE 1.7에서 엿볼 수 있는 개발방향은 바로 '초보자, 초심자를 위한 XE'이다. 위에서 보는 설치 조건 확인 과정에서, 충족하지 못한 조건만 표시하고, 나머지 충족한 조건이나 모두 충족하였을 경우에는 '자세히' 버튼 속에 숨겨놓았다. 사실 초심자들은 저런 걸 신경 쓸 필요가 없을 뿐더라 신경쓰면 머리만 아프지 않는가. 직접 서버를 운영하며 XE를 돌리는 사람보다는, 업체의 웹호스팅 서비스 등을 받아 그 곳에 XE를 설치하여 돌리는 경우가 많기 때문이기도 하다.

그렇게 넘어가면 D/B 선택창이 뜬다. 필자는 innodb를 애용하는 편이고 innodb가 MySQL 상의 기본 D/B로 되어있기 때문에 innodb를 선택하였다. 보통 사용자는 mysql을 선택하면 무방하다. 그런데 XE 1.7버전부턴 mysqli가 최상단에 있으며 기본값 설정되어있는데 저게 더 좋은 건지는 잘 모르겠다.

D/B 정보를 입력한다. 역시 초보자를 위한 XE를 만들기 위한 노력인지 일반 초심자라면 신경안쓰고, 건드리지 않아도 되는 옵션은 '고급 설정'이란 버튼 속에 숨겨놓았다.

환경설정 부분이다. rewrite 모듈 부분도 따로 설정할 필요 없이 rewrite 모듈 탑재 여부를 검사해서 없으면 rewrite 비활성화, 있다면 자동으로 활성화 하는 식으로 변경하였나 보다. 기존 버전에선 볼 수 있었던 rewrite 모듈 활성화 여부 선택 체크박스가 사라졌다.

그렇게 관리자 정보를 입력하고 계속 진행한다. 관리자 정보를 입력하고 '완료'버튼을 누르고 최소 5초에서 최대 1분가량 소요된다. XE에서 사용하기 위한 테이블들을 생성하고 초기화 하는 과정이다. D/B를 사용할 일이 많기 때문에 과정이 오래걸리는 것이다.

XE 설치 완료 후 모습니다. XE 1.7 버전에서 기본 레이아웃의 큰 변화가 있었다. 1.7 버전에 Bootstrap 레이아웃이 탑재되었다. 반응형 레이아웃으로 PC와 모바일의 구분 없이, 너비가 좁으면 자동으로 모바일에 최적화한 레이아웃, 너비가 넓어지면 PC에 걸맞는 레이아웃이 되는 식이다. 브라우저 너비에 따라 적정 여백을 유지하며 너비를 보기 좋게 조정하니 좋은 것 같다.
또 다른 큰 변화라면 상단에 관리자로 갈 수 있는 버튼이 생긴 것이다. 사실 기존처럼 메뉴나 위젯을 통해 관리자 메뉴 진입 링크를 제공해도 될 텐데 상단에 별도로 메뉴를 만들어 관리자 링크를 둔 것은 앞으로 저기에 갖가지 링크나 메뉴가 들어갈 것이란 추측을 조금이나마 해 볼 수 있다.
실제로 XE의 경우 1.6버전에서 XE 코어 회원모듈의 SNS로그인 등 소셜기능 탑재를 위한 개발 및 Tiny MCE 에디터 포팅 등의 개선점이 주 된 1.6버전의 개발 중단과 함께 1.7버전이 개발 된 것인데, 1.6버전에서도 저 것과 거의 비슷한 상단메뉴를 접해볼 수 있었다. 그 관리메뉴는 개발 버전이라 제대로 작동하진 않았지만 '페이지 관리' 등의 메뉴가 들어있었다.
그 개발중단된 1.6의 기능부분은 추 후 1.7버전 개발 완료 후 차차 탑재가 될 예정이라니 저 관리메뉴에 뭔가 다른 메뉴가 추가될 거란 짐작이 그리 가능성 낮은 이야기만은 아닐 것이다.

그 후, 상단 메뉴를 클릭하여 XE 관리자 페이지에 접속하였다. 개인적으로 상단 메뉴가 생기면서 사이트 어디에서나 XE 관리자 페이지로 진입이 가능한 부분은 편리한 것 같다.
1.7은 주로 사용자 부분보단 관리자 페이지 부분에서 많은 변화가 있었는데, 우선 XE 1.4버전 이후로 사라졌던 사이트 현황 그래프가 다시 살아났다. 개인적으로 메인페이지에서 바로 사이트 현황을 볼 수 있어서 좋았는데 XE 1.5버전부터 그 자취를 감추고 텍스트 기반으로만 사이트 현황을 알려주어 많이 아쉬웠다.
다만 XE 1.5부터 표시되었던 텍스트 기반 사이트 현황안내 (회원, 문서, 댓글, 엮인글, 파일) 가 사라지거나 한 눈에 알아보기 힘들게 표시되어 이 점이 또 다른 아쉬운 점을 낳았다.
초보자, 초심자를 위한 XE

이번 XE 1.7 버전을 사용해 보면서 제일 크게 와닿았던 것은, '초보자, 초심자를 위한 XE' 라는 점이다. 자칫 직접 웹서버에 설치하여 모든 것을 다루는 툴인 CMS이다 보니 어렵게 느낄 수 있는 점을 네이버 카페 식으로 풀어 초보자, 초심자들이 직관적으로 조작하기 쉽도록 만들기 위해 노력한 점이 돋보였다.
네이버 카페나 만질까 말까 한 초보자들이 XE를 만지게 되면 너무 많은 메뉴와 함께, XE만의 개념에 대해 헷갈려 한다는 것이다. 네이버 카페에선 메뉴만 생성하면 되었었는데, 여기선 게시판 모듈에서 게시판을 만들고 사이트맵에서 게시판 모듈을 이어줘아 한다는 개념이라던지 말이다.
XE 1.7은 그런 초보자들을 위해 쉽게 만질 수 있도록 노력한 버전인 것 같다. 우선 초보자들이 평소에 사용하지 않거나, 사용하지 않아도 될 메뉴들은 '고급'이란 상자 속에 숨겨놓는다. 보면 어지럽기만 하고 그냥 기본값 그대로 써도 될 것들인데 괜히 보여줘서 초보자들 멘붕(!)시키기보다는 '고급'이란 상자 속에 숨겨놓겠다는 것이다.
이런 것은 우선 XE 관리자 페이지의 제일 처음 부분에서도 확인할 수 있는 것이고, 여러 관리 메뉴를 둘러보면서도 고급설정부분이 따로 접혀있는 부분을 접할 수 있을 것이다.

XE 1.7이 초보자를 위한 엄청난(?) 물건이라고 느끼는 것은 비단 기분탓만이 아니라 정말로 그렇다. 위의 노력과 더불어 XE 1.7버전에서는 사용자 메뉴얼이 코어에 직접 포함되었다. 기존에 엄청난 스크롤의 압박을 자랑하시는 XE 공식사이트에 게재된 XE 공식메뉴얼을 더 이상 뒤적거리지 않아도 언제든 클릭 몇 번으로 확인할 수 있다. 목차를 클릭하거나, XE 관리자 페이지에서 설정하다가 궁금한 점이 있다면 그 메뉴 우측에 위치한 물음표만 클릭하면 언제든 도움말로 연결되어 바로 내가 궁금한 점을 사용자 메뉴얼에서 바로 찾아 보여준다.
마치 ipTIME 공유기의 설정페이지에 접속하여 설정을 하면서 그 설정에 대해 궁금한 점이 있을때, 상단에 위치한 '도움말' 버튼을 클릭하면 자동으로 그 메뉴와 관련된 도움말 항목으로 연결되어 보여주는 식이다.
최신 기술의 집약체. XE

XE가 마음에 드는 또 다른 점은 바로 HTML5나 CSS3 등 최신 브라우저의 기술을 적극적으로 활용한다는 것이다. 기존 알고있는 CMS나 보드는 전통적인 방식을 활용하기 때문에 무난하지만, 그래서 평범하고 지루하고 최신브라우저가 어느정도 퍼진 뒤에는 불편할 수도 있는데, XE는 적절히 때를 파악하여 HTML5와 CSS3 등 최신 브라우저에서 활용하는 기술을 적극적으로 탑재하였다. 사실 HTML5와 CSS3 가 나온 지는 꽤 되었으나 브라우저나 각종 디바이스들이 지원하지 못해 바로 도입하지는 못 할 기술이었다.
하지만 어느정도 최신 디바이스가 조금씩 풀리기 시작했고, 나온지 얼마 안된 디바이스는 펌웨어/운영체제 업그레이드를 통해 최신 기술이 지원되었다.
그렇게 HTML5 등의 기술이 탑재된 브라우저 유저들이 늘어나자 XE는 적절히 그 때를 잡아내어 1.5 버전부터 XHTML 1.1 과 HTML 5방식을 혼용, 관리자가 선택하여 사용할 수 있게 하였고 드디어 1.7버전에서는 수 년동안 사용되던 XHTML 1.1 기술을 공식적으로 지원 종료하였다.
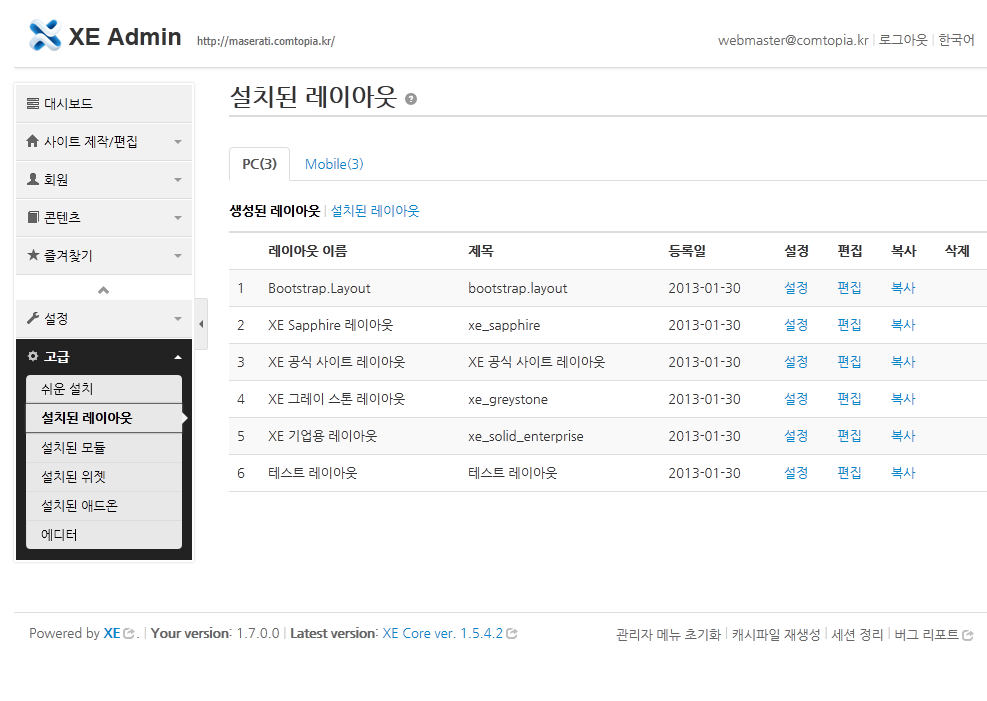
HTML5 브라우저임에도 HTML5기술을 활용하지 못하면 쓰나마나이다. XE가 이런 점에 있어서 좋다. 최신 브라우저기술을 활용하면 관리하기가 편한데 그 예가 저 위의 레이아웃 관리에서 레이아웃을 선택하면 실시간으로 섬네일을 제공해 준다는 것이다. 저 위의 레이아웃 섬네일 처럼 생긴 것은 사실 실제로 사이트를 배율을 줄여 저 크기에 맞춰 로딩시킨 것이다. 에러가 났을 경우 브라우저의 friendly 오류메시지도 저 스케일에 맞춰 표시된다. 자신의 사이트 현황에 맞춰 표시되는 실시간 섬네일이라... 확실히 관리를 편하게 하는데엔 도움이 된다.
특히 모바일 레이아웃의 경우 섬네일도 제대로 된 것이 없고 미리보기 또한 힘들었는데 이렇게 미리보기가 실시간으로 보여진다는 것이 모바일 레이아웃을 선택하는 과정에 있어서 매우 도움이 된다.

XE에서는 설치된 레이아웃과 생성된 레이아웃이란 개념이 있어 동일 레이아웃을 가지고 여러 개의 레이아웃을 만들고 따로 설정할 수가 있었다. 그런데 처음에는 공식 레이아웃을 제외하고 생성이 되어있지 않아 레이아웃만 설치해두고, 왜 이 레이아웃을 사용할 수 없냐는 등 초심자의 경우 헷갈려 하였다.
그래서, XE 1.7 버전부터는 무조건 레이아웃 하나 당, 생성된 레이아웃을 하나 씩 가지고 있도록 설계하였다. 이제 레이아웃을 설치하고 따로 생성할 필요는 없다. 설치하자 마자 바로 생성되기 때문에 초심자의 경우 복잡하게 신경을 쓰지 않아도 되며, XE 1.5에선 '테마'라는 개념으로 제공되던 사이트 디자인 설정 메뉴에서 바로 설정을 해 주면 될 뿐이다.
초보자, 초심자만을 위한 XE

XE 1.7에서는 사이트맵 메뉴도 많이 개선되었다. 기존 XE 1.5 에서는 모듈과 메뉴를 따로 설정하는 점이 초심자에 있어서 어렵다고 지적되기도 하였는데 그래서 그런지 이제는 네이버 카페식으로 메뉴와 모듈이 서로 연동된다.
사이트 맵에서 원하는 모듈을 생성하며 바로 메뉴를 만들고 기본 모듈로 지정하거나 권한 부분을 설정하는 등 메뉴와 모듈이 일심동체(?) 되었다. 하지만 이 부분은 그에 반해 생각치 못한 문제를 불러온다.
우선, 메뉴를 삭제하면 그와 연결된 모듈도 삭제해 버린다. 이 점은 고급 유저에겐 치명적이다. XE의 모듈과 메뉴가 따로되어있는 기능을 오히려 반기고 적극적으로 이용하는 고급유저는 메뉴와 모듈을 굳이 연결지으려 하지 않는다. 그런데 XE 1.7에서는 메뉴를 생성했다가 지우면... 그 모듈이 삭제된다(!) 이 점은 아래의 캡쳐화면에서 살펴볼 수 있다.
그리고, 이렇게 메뉴에 추가되어 있지 않은 모듈을 메인으로 지정하지를 못하게 된다. 사실 메인은 따로 메뉴에 넣어두지 않고 로고를 클릭하거나 홈 아이콘을 두고 클릭하면 홈으로 가는 구조로 두는 경우가 많은데, 메뉴에 없다고 메인으로 지정하지 못하는 것은 문제가 있다. XE 관리자 페이지의 사이트 일반 설정부분 또한 메뉴를 지정하는 구조로 바뀌어 메뉴에 없다면 지정하기가 힘들다.

정말 초심자를 위한 XE라는 타이틀에 걸맞게 사실 굳이 필터링을 하지 않아도 될 부분까지도 필터링이 된다. 위와 같이 바로가기 타입의 메뉴를 생성한다고 한다. 참고로 바로가기형은 모듈과 연결하지 않고 그냥 URL 메뉴를 생성하는 것이다.
위와 같이 사이트의 한 메뉴를 바로가기형 메뉴에 적어서 연결지으려 한다면, 아래와 같이 된다.

http:///board 이런 괴상한 주소를 보았는가(!) 이렇게 필터링을 해 버린다. 이런 것에 사실 외부형 링크를 넣는 초심자들의 경우 www.naver.com 이런식으로 주소를 넣을 때 http:// 를 자동으로 붙여줌으로 서 형식화 하는 데엔 좋은 방법일 것 같지만 상대식 URL 을 어느정도 다루는 중, 고급유저의 경우에는 억지로 이렇게 정형화 당한다는 점이 불편하다.

아까전 위에서 보았던 메뉴 삭제 시 모듈도 삭제되는 현상이다. 사실 위의 몇몇 문제점은 굉장하 아쉬운 점이다. 네이버 카페도 아닌 XE라는 엄연한 CMS에서 이렇게 자유도가 떨어진다는 것은 포털형 카페나 블로그처럼 사용하기 쉽지만 자신만의 색과 설정 그리고 구조를 원하는 고급유저에겐 불편한 점이며, 뭔가 채워지지 않는 아쉬운 맛이 있다. 이런 점은 XE 1.7 정식 릴리즈에서는 개선되서 나오길 빈다.

 오래된 아파트에 기가비트 인터넷을 넣다
오래된 아파트에 기가비트 인터넷을 넣다
 코레일 명절 기차표 예매 시스템에 관한 고찰
코레일 명절 기차표 예매 시스템에 관한 고찰


